2022. 7. 2. 01:16ㆍ배울수록 연봉은 늘어간다./앱 인벤터
목차
| 강좌 | 내용 | 강좌 | 내용 |
| 1강 | 화면구성 | 11강 | 공유기능 활용 |
| 2강 | 레이아웃 | 12강 | 변수를 활용한 BMI계산기 만들기 |
| 3강 | 블록 | 13강 | 리스트 활용 |
| 4강 | BIM 지수 만들기 | 14강 | Tiny DB 활용 |
| 5강 | 카메라 기능 활용하기 | 15강 | 조건문 익히기 |
| 6강 | MP3 플레이어 만들기 | 16강 | 반복문 |
| 7강 | 캐너스 기능 활용하기 | 17강 | GPS 알람 앱 만들기 |
| 8강 | 위치센서 기능 활용하기 | ||
| 9강 | 방향센서 기능 활용하기 | ||
| 10강 | 문자메시지 보내기 앱 만들기 |
1강 화면 구성

1. 팔레트
사용자의 인터페이스
레이아웃
미디어
그리기 & 애니메이션
센서
소셜
저장소
연결
2. 뷰어
스마트폰에서 보이는 화면
3. 컴포넌트
팔레트에서 가져온 것들을 모아 놓은 공간이며 각자의 구조를 확인할 수 있다.
이름 변경 및 삭제가 가능합니다.
미디어 공간은 앱을 만들 때 필요한 사진 , 음악 , 영상들을 업로드할 수 있습니다.
4. 속성
3번에서 선택한 팔레트에서 가져온 컴포넌트의 속성을 변경할 수 있습니다.
컴포넌트란? 레고의 부품 같은 것으로 생각하면 됩니다.
속성을 통해 색상 , 글자 크기 , 블록의 모양 등을 변경할 수 있습니다.
1. 팔레트
이미지 넣는 방법

- 이미지 넣는 방법은 "사용자 인터페이스"에서 이미지 컴포넌트를 뷰어에 드래그한다.
- 뷰어에 이미지 아이콘 확인 후 3번 미디어에서 파일을 업로드한다.
- 4번에 사진을 눌러 방금 올린 사진을 클릭한다.
사용자 인터페이스에서 가장 많이 사용 하는 것
- 버튼
- 체크박스
- 레이블 : 글자가 들어 갈수 있는 그릇
- 텍스트 상자 : 어떠한 글자를 써야 하는지 미리 알려주는 곳! 예를 들어 아이디나 이메일을 입력하라는 예시를 알려줄 수 있습니다.
- 비밀번호 상자 : 텍스트 상자와 같이 따라 다닌다.
- 슬라이더 : 오디오 볼륨이나 글자의 크기를 줄였다 늘렸다 할 수있습니다. 손으로 터치가 가능합니다.

슬라이더 속성
| 너비 | 자동 | |
| 부모요소 | 화면에 꽉차게 만들어 줍니다. | |
| 최대값 | 오른쪽 기준으로 | 최대값 50 |
| 최소값 | 왼쪽 기준으로 | 최소값 10 |
| 섬네일 위치 | 막대기 버튼의 위치 |
- 스피너

| 요소문자열 | 쉼표를 추가해서 문자를 입력합니다. | A,B,C... 입력을 하면 메뉴 선택이 가능 |
| 프롬프트 | 창 제목을 입력합니다. |
2강 레이아웃

1. 레이아웃
폰의 기종에 따라 디자인을 최대한 비슷하게 제공하기 위해 상대적 레이아웃을 적용하고 있습니다.
- 수평 배치
- 수직배치
- 스크롤 가능 수평 배치 : 화면에 숨겨져 있는 메뉴를 손가락으로 움직일 수 있습니다.
- 스크롤 가능 수직배치 : 화면에 숨겨져 있는 메뉴를 손가락으로 움직일 수 있습니다.
- 표 형식 배치 : 바둑판처럼 배치 가능합니다.
속성

높이, 너비의 값은?
- 자동 : 레이아웃 안에 들어 있는 컴포넌트에 맞춘 크기
- 부모에 맞추기 : 스마트폰 화면의 전체 길이에 맞춘 크기
- 픽셀
- 퍼센트
2. 레이아웃 구성

보이는 컴포넌트와 보이지 않는 컴포넌트로 나누어집니다.
보이는 컴포넌트는 버튼처럼 보이지만 보이지 않는 컴포넌트는 센서나 소리 등 화면상으로 나타낼 수는 없지만
하단에 보이지 않는 컴포넌트라고 표시되기 때문에 확인이 가능합니다.
예제) 전화걸기 앱 화면 만들기
- 전화 : 소셜에서 전화 컴포넌트 사용
- 레이블( 1. 미리 지정해 놓은 전화번호로 전화걸기)
- 버튼 (전화걸기)
- 레이블 (2. 내가 입력한 전화번호로 전화 걸기)
- 텍스트 상자

속성에서 "숫자만"을 체크합니다.
힌트에는 "전화번호를 입력해주세요"라고 씁니다.
힌트에 쓴 글자가 잘 안보일때는 배경색을 회색으로 바꾸어 주면 잘보입니다.
- 버튼 (전화걸기)
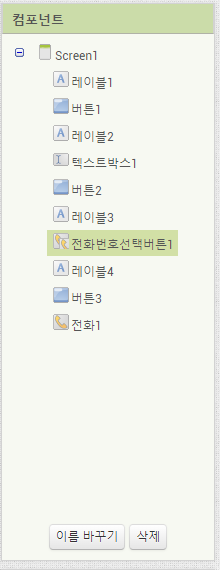
- 레이블 (3. 전화번호부에서 선택한 다음 전화걸기)
- 소셜 : 전화번호 선택버튼
- 레이블 (전화번호가 선택되는 곳)
- 버튼 (전화걸기)
전화걸기 앱 화면 만들기 디자인 완성 화면


3강 블록

1. 블록
- 공통 블록 : 모든 컴포넌트에 공통 제공합니다. 기능에 따라 제어,논리,수학,텍스트,리스트,색상,변수,함수로 구성
- Screen : 디자인 편집기의 [뷰어]패널에 있는 컴포넌트들로만 구성
- 모든 컴포넌트 : 스크린 메뉴에 있는 같은 종류의 컴포넌트 모두를 한 번에 작업하기 위한 블록
2. 미디어 : 디자이너의 미디어와 똑같은 기능입니다.
3. 뷰어 : 블록들이 보여지는 곳으로 여러 블록을 조합하여 애플리케이션의 기능을 만들 수 있습니다.
4. 경고 : 블록들이 제대로 합쳐지지 않았을 경우나 기능이 제대로 작동하지 않을 경우 알려 주는 곳
5. 가방 : 내가 원하는 블록을 넣고 , 다시 꺼낼 수 있습니다. 다른 스크린 다른 프로젝트로 블록을 옮길 때 사용합니다.
6. 쓰레기통 : 블록을 삭제할때 사용합니다. 복구 불가합니다.
블록의 모양과 기능

1. 안쪽에 구멍이 있는 블록
어떤 일을 했을 때 안쪽에 있는 블록이 실행됩니다.
2. 왼쪽 위에 구멍이 있는 블록
오른쪽의 구멍의 일이 지정하는 어떤 일이 실행됩니다.
3. 왼쪽에만 튀어나와 있는 블록
어떤 일의 자세한 부분을 결정합니다.
예를 들어 형광등을 켜고 싶을 때
1. 스위치를 눌렀을 때
2. 형광등의 상태를 정함
3. 켜진다 or 꺼진다를 결정합니다.
전화걸기 앱 레이아웃 사용하기

1. 미리 지정해 놓은 전화번호로 전화 걸기
수평배치 레이아웃 = 엄마 + 전화걸기 : 속성에서 수직정렬은 가운데로 해준다.
2. 내가 입력한 전화번호로 전화걸기
수평배치 레이아웃 = 텍스트 박스 + 버튼 : 속성에서 수직정렬은 가운데로 해준다.
3. 전화번호부에서 선택 후 전화걸기
수직배치 레이아웃 = 전화번호가 선택되는 곳 + 수평배치 레이아웃 = 전화번호 선택 + 전화걸기
블록 만들기
예제1) 레이블 1값을 '안녕?이란 텍스트로 바꾸기
- 제어 -> 레이블1 -> 텍스트

- 버튼을 눌러 "안녕?" 이란 텍스트가 나오는지 확인하자.
- 컨포넌트 이름 바꿔 주기 : 뷰어에 있는 이름에 맞게 컴포넌트에 있는 이름도 바꾸어 주자.

예를 들어 버튼1 , 버튼 2 , 버튼 3
이런식으로 있다가 보면 블록으로 갔을때
머지 하며 왔다 갔다 하는 경우를 많이 봤는데
컴포넌트의 이름을 뷰어에 맞게 바꿔주면
굳이 뷰어에 안가도 내가 원하는 컴포넌트를
쉽고 빠르 찾을 수 있어 일에 효율이
좋아 집니다.
1. 미리 지정해 놓은 전화번호로 전화 걸기
- 전화걸기1 블록 만들기

- 실행화면 : 전화걸기 버튼을 누르자 아래 화면에 전화번호가 뜨는 것을 확인합니다.

2. 내가 입력한 번호로 전화 걸기
- 전화걸기2 블록 만들기

- 실행화면 : 텍스트 입력란을 누르면 그림과 같이 키패드가 뜨는 것을 확인할 수 있습니다.

3. 전화번호부에서 선택 후 전화 걸기
- 전화걸기3 블록 만들기

- 실행화면1 : 전화번호 선택 버튼을 누르면 자신의 휴대폰 연락처로 이동되는 것을 확인할 수 있습니다.

- 실행화면2 : 전화번호 선택 버튼 위쪽에 자신이 선택한 번호가 나오는 것을 확인할 수 있으며 전화걸기 버튼을 눌러 전화를 걸 수 있습니다.

4강 BIM 지수 만들기
히스토리
비만도 측정 계산기 만들기
비만도란?
- 신체질량지수(Body Mass Index) : BMI
- 사람의 몸무게와 키를 이용해서 비만도를 측정
- 정상체중 기준 범위 = 18.5 ~ 22.9
앱 개발을 위해 필요한 정보는?
- 정보 입력 받기 : 키 , 몸무게
- 연산식 : 몸무게 / 키의 제곱 (키를 두 번 곱한 값)
- Kg/m로 연산 (cm를 100으로 나누면 m)
- 계산기
결과출력
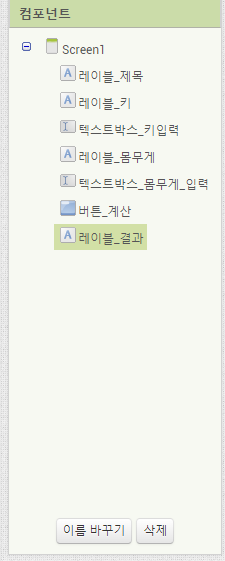
1. 팔레트를 사용해 뷰어를 꾸미고 컴포넌트의 이름을 바꾸어 보자.


2. 블록을 사용해 꾸며보자
- 연산식

- 몸무게에서 나누어 주기 위해 그림과 같이 블록을 꾸며 줍니다.

- 최종 블록

5강 카메라 기능 활용하기
히스토리
- 버튼을 눌러 카메라를 호출하고 사진을 찍을 수 있습니다.
- 스마트폰에 저장되어 있는 사진을 불러올 수 있습니다.
기능 활용 1 : 사진 촬영을 통해 이미지 출력
- 팔레트를 사용해 뷰어를 꾸미고 컴포넌트의 이름을 바꾸기

- 블록을 사용해 꾸미기

기능 활용 2: 내 폰에 저장된 이미지 출력
- 팔레트를 사용해 뷰어를 꾸미고 컴포넌트의 이름을 바꾸기

- 블록을 사용해 꾸미기

6강 MP3 플레이어 만들기
MP3 플레이어란?
- 파일 형식으로 저장된 음악을 즐기기 위해 만들어진 전자제품들을 통칭하는 말.
앱 개발을 위해 필요한 정보는?
- 재생
- 일시정지
- 멈춤
- 볼륨
1. 디자인 꾸미기

- 그림의 오른쪽 하단에 미디어를 눌러서 MP3 파일을 업로드합니다.
- 업로드시 한글은 안됩니다.
- 플레이어의 속성에 소스를 통해 미디어에서 올린 파일을 선택해 줍니다.

2. 블록 꾸미기

3. 슬라이더 속성 바꾸기

- 너비는 부모 요소에 맞추기로 바꿉니다.
- 최댓값은 100 , 최솟값은 0 , 섬네일 위치는 중간인 50으로 바꾸어 줍니다.
7강 캔버스 기능 활용하기
캔버스 컴포넌트란?
- 스마트폰 화면을 터치해서 그림을 그릴 수 있습니다.
앱 개발을 위해 필요한 정보는?
- 선의 굵기
- 선의 색상
- 지우기
1. 디자인 꾸미기

- 캔버스의 높이와 너비는 부모 요소에 맞추기로 설정합니다.
- 빨강색 버튼은 배경색을 바꾸어 줍니다.
2. 블록 꾸미기

8강 위치센서 기능 활용하기
위치센서 컴포넌트란?
- 구글 지도와 연동하여 사용자가 지정하는 주소의 위치를 찾을 수 있습니다.
앱 개발을 위해 필요한 정보는?
- 위도
- 경도
1. 디자인 꾸미기

- 현재 위치 버튼을 누르면 위도 , 경도 , 주소가 표시 됩니다.
- 텍스트 박스에 장소(예 : 서울역 등)를 입력하고 버튼을 누르면 해당 장소의 위도 , 경도가 표시 됩니다.
2. 블록 꾸미기

- 앱 실행전에 GPS를 활성화 합니다.
9강 방향센서 기능 활용하기
방향 센서 컴포넌트란?
- 방향센서를 통해 사용자가 스마트폰을 가로로 보고 있는지 세로로 보고 있는지 알 수 있습니다.
- 특히 동영상 시청시 중요한 센서 입니다.
앱 개발을 위해 필요한 정보는?
- 각도
- 크기
- 방위각
- 피치
- 롤
1. 디자인 꾸미기

- 각도는 스마트 폰이 기울어져 있는 각도를 나타내며 -180도부터 180까지 범위를 가지고 있습니다.
- 크기는 스마트폰이 기울어져 있는 정도를 나타내며 0에서 1까지의 범위를 가지고 있습니다.
- 방위각은 북쪽에서 얼마나 기울어져 있는지를 나타내며 0에서 360까지의 범위를 가지고 있습니다.
- 피치와 롤은 수평도의 가로와 세로를 나타내며 -90에서 90까지 범위를 가지고 있습니다. 항공 쪽 예를 들어 드론에 사용합니다.
- 컨버스 컴포넌트의 크기는 부모에 맞추기로 바꿔 줍니다. 부모는 늘릴 수 있을 만큼 늘려라. 자동은 줄일 수 있는 만큼 줄여라. 라는 뜻입니다.
- 공의 색상은 빨강으로 바꾸어 줍니다.
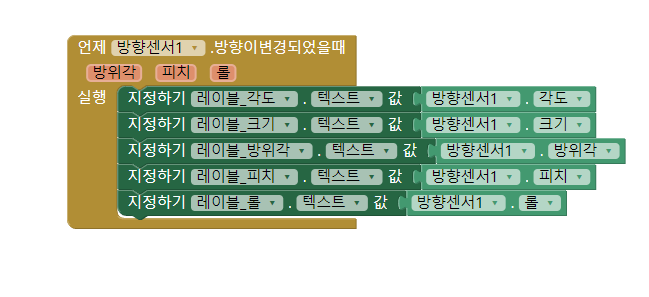
2. 블록 꾸미기

- 시계 컴포넌트는 속성에서 타이머 간격을 10으로 바꾸어 줍니다.

10강 문자메시지 보내기 앱 만들기
문자메시지 컴포넌트란?
- 사용자가 지정한 전화번호로 문자 메시지를 보낼 수 있습니다.
- 사용자가 지정한 전화번호뿐만 아니라 직접 입력받은 전화번호로 문자 메시지를 보낼 수 있습니다.
앱 개발을 위해 필요한 정보는?
- 메시지 전송 버튼
- 문자메시지 컴포넌트
사용자가 지정한 메시지 보내기
1. 디자인 꾸미기

- 문자메시지 컴포넌트의 속성에서 메시지를 입력합니다. (예:안녕하세요)
- 문자를 받을 전화번호도 입력해 줍니다.
- 데이터 수신 활성화를 "전경"으로 변경해 줍니다.
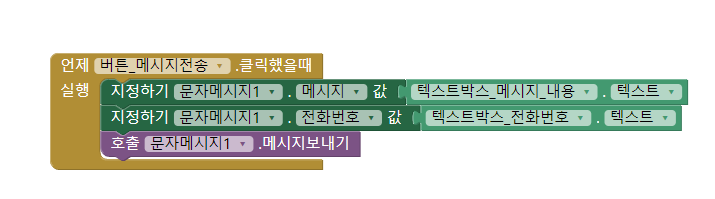
2. 블록 꾸미기

사용자가 직접 입력해서 메시지 보내기
1. 디자인 꾸미기

- 전화번호 텍스트에는 숫자만 입력할 수 있게 만들어 줍니다.
2. 블록 꾸미기

11강 공유기능 활용
공유 컴포넌트란?
- 스마트폰에 있는 텍스트 , 사진 , 파일과 같은 데이터를 다른 사람에게 공유할 수 있습니다.
- 특정한 애플리케이션이 정해져 있지 않고 공유기능을 지원하는 기능이 있다면 가능합니다.
앱 개발을 위해 필요한 정보는?
- 텍스트박스
- 버튼
- 공유 컴포넌트
1. 디자인 꾸미기

2. 블록 꾸미기
꼬리말이란?
어디서 공유가 되었는지 출처를 남기는 것을 말합니다.

- 꼬리말이 없을 때

- 꼬리말이 있을 때
12강 변수를 활용한 BMI계산기 만들기
변수란?
- 어떠한 특징을 가지고 있지 않고 언제든지 변할 수 있는 것을 말합니다.
- X + 1 = 3에서 X는 2 이지만 , X + 2 = 3 에서는 1이 됩니다.
- 요일이라는 변수에는 월,화,수,목,금,토,일 이라는 값이 들어갈 수도 있습니다.
- 앱 인벤터의 변수는 초기값을 안정해도 0으로 되어 있습니다.
앱 개발을 위해 필요한 정보는?
- 키 : m 단위로 변환 합니다. (키 /100)
- 몸무게
- BMI = (몸무게 / (키*키)
1. 변수의 종류

- 전역변수 : 전체 지역
- 지역변수 : 좁은 지역
2. 디자인 꾸미기

- 키 텍스트 박스 힌트 : 키(cm)를 입력하세요.
- 몸무게 텍스트 박스 힌트 : 몸무게(kg)를 입력하세요.
- 텍스트 박스 안에는 문자가 들어가면 안 되기 때문에 "숫자만"을 체크해 줍니다.
3. 블록 꾸미기

- 키 , 몸무게 , BMI 전역 변수 초기화 : 앱 인벤터 초기값은 입력을 안 해도 0입니다.

13강 리스트 활용
리스트란?
- 변수는 하나의 변수에 하나의 값만 넣을 수 있지만 리스트는 여러 가지 값을 넣을 수 있습니다.
- 앱 인벤터에서는 독자적으로 쓰지지 않고 변수나 DB와 함께 사용해야 합니다.
앱 개발을 위해 필요한 정보는?
- 버튼
- 레이블
1. 디자인 꾸미기

2. 블록 꾸미기

- 전역변수 만들기를 넣으면 한 개의 변수만 가능하지만 리스트 만들기를 붙여 넣으면 여러 개의 변수가 가능합니다.
- 그림에서 톱니바퀴 버튼을 누르면 항목이 나오는데 항목을 붙여 넣으면 여러개의 변수를 넣을 수 있습니다.

- 스마트폰에서 버튼을 누르면 실행 화면은?

- 소 가로로 묶여서 띄어쓰기로 구분된것은 리스트구나 하고 알 수 있습니다.
같지만 다른 방법으로 출력하는 법

리스트에서 내가 원하는 변수 가져오기

- 위치를 7로 입력을 하게 되면 7번째에 있는 보라를 출력 하게 됩니다.

14강 Tiny DB 활용하기
Tiny DB 란?
- 앱인벤터에서 제공하는 저장소로 하나의 프로젝트에서 여러 개의 스크린이 동시에 공유할 수 있는 저장소입니다.
- 태그와 값은 Tiny DB 값에 태그를 붙여 여러 가지 값을 리스트 형태로 저장할 수 있습니다.
- 텍스트 상자를 통해 Tiny DB의 태그와 값을 지정합니다.
- 저장한 값은 태그를 통해 불러올 수 있습니다.
- Tiny DB의 값은 스마트폰 로컬 메모리에 저장되기 때문에 애플리케이션을 종료해도 저장된 값이 남아 있습니다.
앱 개발을 위해 필요한 정보는?
- 텍스트 박스
- 버튼
- 레이아웃
- Tiny DB
1. 디자인 꾸미기

힌트
- 텍스트 박스_태그 저장 : 저장할 태그를 입력하세요
- 텍스트 박스_값 저장 : 저장할 값을 입력하세요
- 텍스트 박스_태그 불러오기 : 불러올 태그를 입력하세요
- 레이블_값_불러오기 : Tiny DB에서 불러오는 값이 출력되는 곳
2. 블록 꾸미기

- 호출의 Tiny DB는 조건문과 유사합니다.

- 태그는 "태그"라고 적고 값은 "값"이라 적은 후 Tiny DB에 저장하기 버튼을 클릭합니다.
- 불러오기에서 "태그"를 입력하고 Tiny DB에서 불러오기 버튼을 누르면 "값"이 출력되는 것을 확인할 수 있습니다.
하나의 태그에 여러 개의 값을 입력하려고 합니다.


- 여러 개의 값을 저장 학기 위해서는 리스트가 사용된 것을 확인할 수 있습니다.
15강 조건문 익히기
조건문이란?
- 조건문 혹은 IF문이라 불리는 조건문 에서는 어떠한 조건이 맞을때(THEN) 실행되거나 맞지 않았을때 (ELSE) 동작을 정해줄수 있습니다.
앱 개발을 위해 필요한 정보는?
- 체크박스
- 레이블
1. 디자인 꾸미기

- 스마트 폰에서 실행해 보면 지금은 체크박스가 둘다 선택 되지만 프로그래밍을 통해 하나만 선택 되도록 만들어 줍니다.
2. 블록 꾸미기

16강 반복문
반복문이란?
- 여러 동작을 여러 번 반복하게 하는 구문입니다.
- 하나하나씩 해야 하는 일들을 반복문을 통해 한번에 처리할 수 있습니다.
- 반복문에는 for문과 조건을 정해서 반복할 수 있는 while문이 있습니다.
- for문은 횟수를 고정할 때 while문은 횟수에 상관없이 조건까지 반복할 때 사용합니다.
앱 개발을 위해 필요한 정보는?
- 레이블
1. 디자인 꾸미기

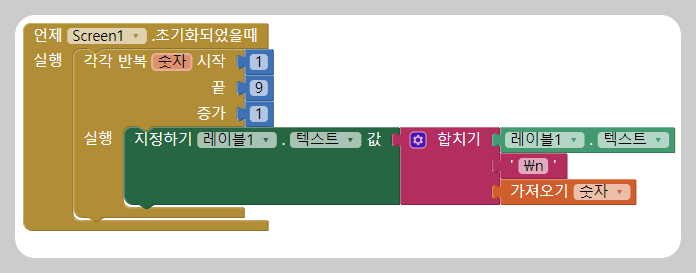
2. 블록 꾸미기

- 제어에서 반복문을 사용하기 위한 블록입니다.
- 첫 번째는 for문 : 시작과 끝을 정한다.
- 두 번째는 for문 : 리스트를 사용
- 세 번째는 while문 : 어떤 조건을 정해주고 조건만큼 반복

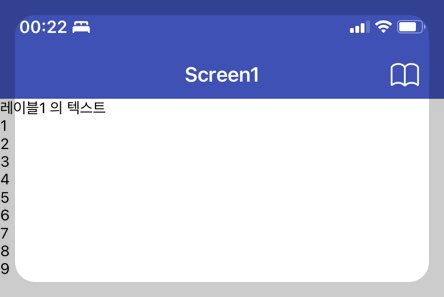
- 스마트폰으로 확인할 때 결과값이 9가 보이게 됩니다.

- \n을 입력해주면 키보드의 엔터를 친 것과 같은 효과이다.



17강 GPS 알람 앱 만들기
GPS 란?
- 미국이 계발 및 관리하는 위성항법 시스템으로 세계 어느 곳에서든 3대 이상의 인공위성에서 신호를 받아 각자의 단말기에 자신의 위치를 정확히 알아낼 수 있는 시스템입니다.
GPS 알람 앱이란?
- 사용자가 지정한 위치로 이동했을 때 자동으로 알람이 울리는 애플리케이션입니다.
- 사용자가 주소를 입력하고 그 주소에 도달하면 자동으로 진동이나 소이로 알림을 줍니다.
앱 개발을 위해 필요한 정보는?
- 웹뷰어
- 텍스트 박스
- 버튼 2개 (알람 끄기 , 알람 켜기)
- 시계
- 위치센서
- 소리
1. 디자인 꾸미기

- 홈 URL : https://www.google.com/maps 라고 입력해 줍니다.

- 스마트폰 실행 화면입니다. 구글 지도가 뜬다면 주소를 정확하게 입력하신 겁니다.

- 텍스트 박스와 버튼 2개를 추가한 후 오른쪽 상단 "컴포넌트"에서 SCREEN1을 누른 후 수평 정렬과 수직정렬을 "가운데"로 변경해 줍니다.

- 버튼의 배치를 가로로 바꾸어 줍니다.
- 가로로 바꾸기 위해서는 팔레트에 있는 레이아웃을 누른 후 "수평배치" 레이아웃을 추가해서 버튼을 옮겨줍니다.

- 텍스트 박스에는 우리가 도착할 주소를 입력하게 되는데 텍스트 박스의 크기가 작기 때문에 수정을 해줍니다.
- 너비는 "80 퍼센트" , 힌트는 "주소를 입력하세요"로 바꾸어 줍니다.

- 오른쪽 화면의 컴포넌트 메뉴의 이름을 바꾸어 줍니다.
- 텍스트 박스는 주소 입력
- 버튼 1은 알람 끄기
- 버튼 2는 알람 켜기
- 버튼의 텍스트도 같이 바꾸어 줍니다.



- 센서에서 "시계"와 "위치"센서를 추가합니다.
- 위치센서 "활성화" 체크를 해제해 줍니다.
- 시계센서 타이머 "활성화"체크를 해제해 줍니다.

- 미디어에서 "소리"센서를 추가합니다. 소리 센서는 알람 소리를 내기도 하지만 진동을 울릴 수도 있습니다.
2. 블록 꾸미기

- 위치 센서가 변경 되었을때 텍스트 박스에 입력되어 있는 주소와 현제 위치의 주소가 맞다면 타이머를 활성화 하고 아니면 활성화가 안됩니다.
- 활성화가 되었다면 0.5초 간격으로 진동을 울립니다.

- 이동을 할때 사용이 가능한 앱이기 때문에 도착할 장소의 주소나 지하철 역을 입력해서 사용을 하시면 됩니다.