2022. 8. 13. 00:48ㆍ배울수록 연봉은 늘어간다./앱개발
1-1 오늘 배울것
- 마음가짐 : 조급하게 생각하지 말고 외우려 하지 말고 천천히 시작하자.
- 프론트와 백앤드: 주고 받는 관계다.
- 앱을 만들려면?? 안드로이드 : 자바 , 코틀린 / ios : 스위프트
- 크로스 플랫폼 앱 : 자바 스크립트로는 두가지를 다 만들 수 있습니다.
1-2 필수 프로그램 설치
- (공통) VSCode&안드로이드 스튜디오
- (Windows 사용자만) node, npm, git 설치
- (Mac 사용자만) XCode&node, npm 설치
1-3 자바스크립트 기초 문법1
- 움직이는 그림을 구현한다.
- 앱을 만들때도 사용한다.
- 프레임워크라는 기술을 구현할 수 있다.
준비물
- 구글브라우져 : 윈도우는 f12 , 맥은 alt +commnd +i 눌러 개발자 콘솔을 사용합니다.

콘솔창에
console.log ("hello world") 입력해서 엔터를 치면 소괄호 안에 있는 값을 찍어주는 역활을 합니다.
문법
미리 궁금해 하실 부분
1) 코드를 마칠 때, 코드 마지막에 ;(세미콜론)를 써도되고 안써도 됩니다!
let num = 1;
let num = 1
2) 변수를 선언할 때 let을 써야 하야 var를 써야 하는가?
둘 다 무엇을 써도 똑같은 기능을 하지만 우리가 같이 공부할 땐 let을 쓰도록 합시다!
3) 딕셔너리랑 객체라는 단어를 혼용해서 쓰던데 뭐가 맞 는것이냐? 둘다 똑같습니다!
우린 딕셔너리 라는 이름으로 배울 거지만, 혹시 제가 객체라는 말이 툭 튀어 나와도 이해부탁드립니다 (_ _)
4) 마찬가지로 배열과 리스트라는 어휘도 똑같은 개념이라고 보시면 됩니다!
변수
- 값을 담고 있는 그릇
- let num = 20 (a = 2의 의미 : 오른쪽에 있는 것을 왼쪽에 넣는 것)
- 선언하고 변수명을 쓴다.
- 20이라는 숫자 값이 변수 num에 들어 갔습니다.
- 변수를 선언 할때는 최초 let이라고 선언을 하고 그 다음에는 변수명만 써주면 됩니다.
num = 'bob'
- 변수는 사칙연산이 가능합니다.
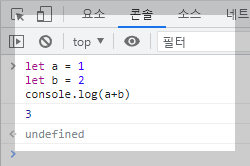
let a = 1
let b = 2
a+b //3
a/b // 0.5


- 변수명은 아무렇게나 가능합니다. 하지만 규칙이 있습니다.
snake case
let first_name = 'bob'
camel case
let firstName = 'bob'
- const로 변수를 선언하면 죽을때까지 변경이 안됩니다.
1-4. 자바스크립트 기본문법2
리스트
- 리스트는 여러개의 계란을 담는 계란바구니라고 생각합니다.
- 리스트는 순서를 지키면서 여러개의 값을 가지고 있는 변수 입니다.
- let a_list = [] // 리스트는 대괄호로 묶어 줍니다.

리스트의 값은 [1]을 입력 했지만 값은 2가 출력되는것을 확인할 수 있습니다.
여러분들은 순서가 개발자 사고로 바뀌라는 강사님의 말에
리스트의 순서는 0부터 시작이라는 것을 머릿속에 새기도록 합니다.
리스트에 새로운값 넣기
.push

'헤이;라는 문자값이 추가된 것을 확인 할수 있습니다.
리스트의 값이 몇개 들어있는지 쉽게 확인하기
- .length // 랭스라고 읽습니다.

딕셔너리
- 쉽게 말해 전화번호부를 생각하면 됩니다.
- 키와 값의 형태로 존재합니다.
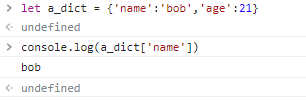
- let a_dict = {} // 딕셔너리는 중괄호로 묶어줍니다.

'name'이라는 키값을 입력하면 'bob'이라는 값을 출력합니다.
딕셔너리에 새로운 값 넣기

키값을 대괄호로 묶고 오른쪽에서 왼쪽으로 대입하는 등호를 쓴 후 값을 써주면 됩니다.
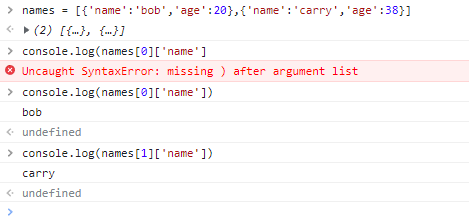
리스트와 딕셔너리의 조합

리스트안에 들어있는 디셔너리값 추가하기

- new_name 이라는 변수를 만들고 디셔너리값을 입력합니다.
- .push{변수값)을 입력을 하면 추가된 것을 확인하실 수 있습니다.
1-5. 자바스크립트 기본문법3
- 자바스크립트 기본제공 함수 사이트
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org
함수
자바스크립트에서 기본 제공하는 도구를 빌려쓴다.
| 내용 | 함수 |
| 나머지 구하기 | % |
| 알파벳 소문자에서 대문자로 바꾸기 . | toUpperCase() |
| 문자열 나누기 | .split() |
함수의 구조
선언하고 함수이름쓰고 ( ) {
기능넣어주고
결과값이 있을 수도 있고 없을 수도 있습니다. }
예를 들어
노래방에 갔다 (돈을 냈다) {
노래를 불럿다
결과는??
}
다른 예로는
초밥집에 갔다 ( ) {
초밥을 먹었다
결과는 돈을 냈다
}
함수는 return 값이 있을 수도 있고 없을 수도 있습니다.
조건문
if () {
else
}
// AND 조건은 이렇게
function is_adult(age, sex){
if(age > 20 && sex == '여'){
alert('성인 여성')
} else if (age > 20 && sex == '남') {
alert('성인 남성')
} else {
alert('청소년이에요')
}
}
=> 양쪽이 다 맞아야 합니다.
// 참고: OR 조건은 이렇게
function is_adult(age, sex){
if (age > 65 || age < 10) {
alert('탑승하실 수 없습니다')
} else if(age > 20 && sex == '여'){
alert('성인 여성')
} else if (age > 20 && sex == '남') {
alert('성인 남성')
} else {
alert('청소년이에요')
}
}
is_adult(25,'남')
반복문
for (시작; -> 반복조건; - > 더하기 ) {
실행
}
세미콜론을 꼭 찍어 주어야 합니다.
for (let i = 0 ; i <100 ; i++) {
console.log (i);
}
let scores = [
{'name':'철수', 'score':90},
{'name':'영희', 'score':85},
{'name':'민수', 'score':70},
{'name':'형준', 'score':50},
{'name':'기남', 'score':68},
{'name':'동희', 'score':30},
]
for (let i = 0 ; i < scores.length ; i++) {
console.log(scores[i]);
}
// 이렇게 하면 리스트 내의 딕셔너리를 하나씩 출력할 수 있고,